The Great Resignation is a phenomenon that came to light during the current Covid-19 pandemic. In record-setting numbers, Americans are reevaluating their careers and quitting their jobs to seek out more fulfilling jobs and careers. The shift to more available remote work is opening up new career doors and job opportunities for employees. Increased accessibility to online learning is providing ways for people to learn new skills and therefore seek out new careers and career advancement. In addition to the Great Resignation, students entering the workforce out of high school and college are reporting they feel unprepared in terms of their career path and career readiness. There is an increased need for career education for students and they are needing more career guidance than ever.
Whether someone is a mid-career professional looking to change careers or a student looking for the right career path, finding a good career fit can be a stressful and overwhelming experience. People need a place to go where they can learn about different career pathways, the right fit, and the right steps to take to launch a new career as well as receive the guidance necessary on their career exploration journey.
Design an app that allows people to learn about careers and discover their own career interests and desires while connecting with a community of career mentors more easily. The goal is to make it simple and easy for people to take control of their career exploration and feel confident about which path to choose and what steps to take to achieve their dream career. The app would offer a calming and safe space for career education, support, and guidance so more individuals achieve career success.
For this particular project, I wanted to spend a lot of time on the discovery research phase in order to really understand the user problem and gain insight into the current career education market.
How has the pandemic impacted the workforce and employment? What are the current trends behind career readiness and exploration? How is technology impacting career readiness and success?
As I conducted the research, it was clear that there was a strong need for career education resources and support systems. Through secondary research, I discovered a few key points:

When looking at competitors, I wanted to focus on more current and innovative solutions for career education, online learning, and mentorship. My goal was to identify any specific strengths to consider and any gaps that my app might address. I analyzed 3 direct competitors, who are trying to solve the same problem of career education and counseling, and 2 indirect competitors who focus on online learning and mentorship.
After completing my secondary research, it was time to hear from real people to begin to understand their experience with career education, exploration and career path success.
Summary

Research Questions
After conducting my secondary research, I organized my findings from conducting the user interviews into an Affinity Map. By grouping user similarities, I am able to gain insight to further identify any themes and ultimately understand my user needs.

Key Insights
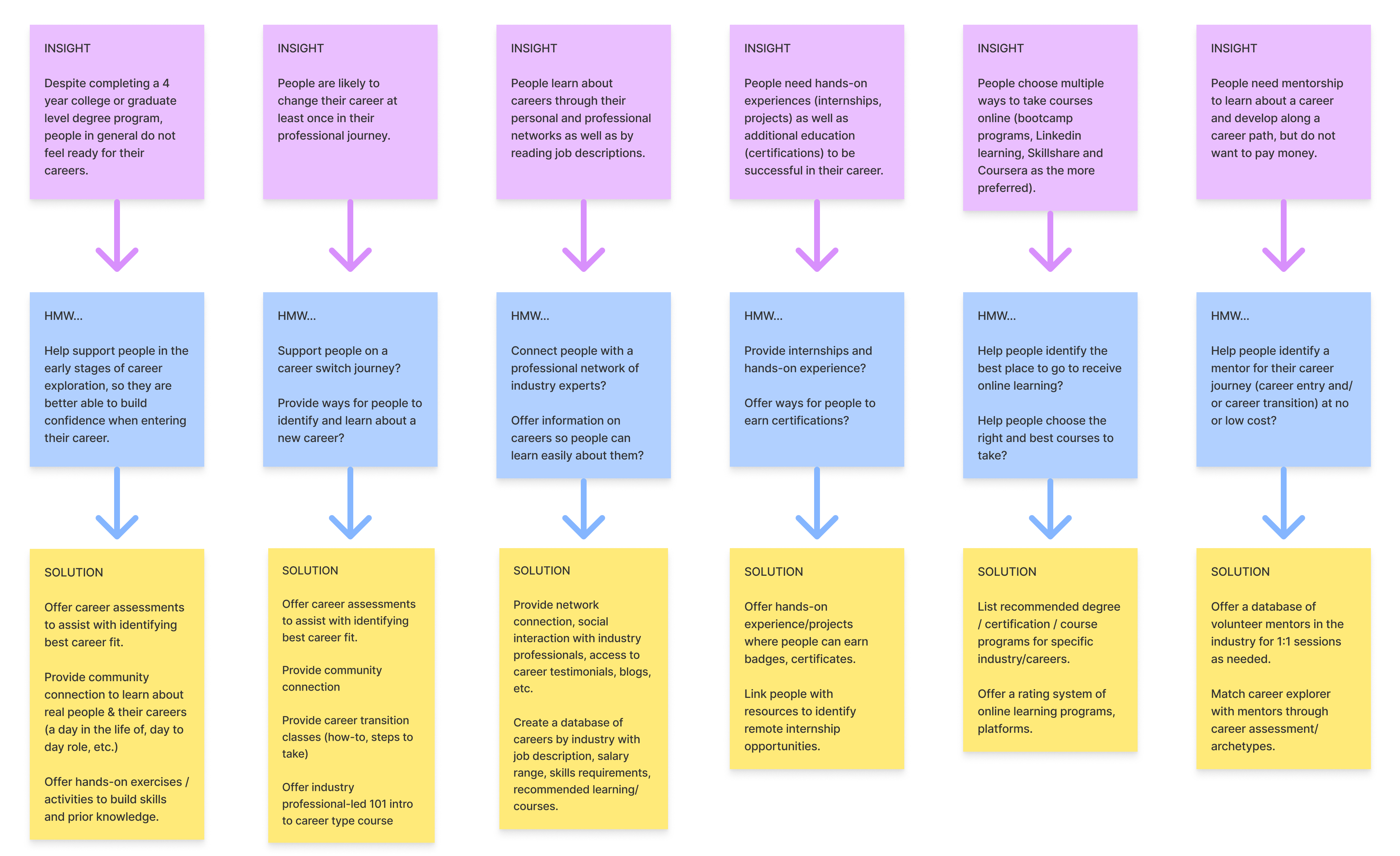
After assessing the findings from both user interviews and user surveys, I gathered the following key insights:
After gathering insights from the in-person interviews and user surveys, I formulated “how might we?” questions to better understand the user's needs and problems, and then created possible solutions.

Potential Solutions
With the insights I have gained from my user research, I created two personas to represent 2 types of individuals I felt would embody the insights I gained from my secondary and primary research. The 2 personas would have similar interests in terms of career learning and exploration but may have different motivations in mind. Joy is a tentative student, who is on a break from college and is uncertain about what career may be a good fit for her and what steps she should take. Noelle is a mid-career professional interested in changing careers and wants to identify a path that is more fulfilling which caters more to her interests, needs, and values.
I created a user journey map for both Joy and Noelle in order to visualize the frustrations they may experience along their user journey. This approach allowed me to really begin to understand the user’s point of view and further identify solutions specific to these people and their potential problems and overall situation.


While understanding the constraints when building a successful MVP, I needed to carefully prioritize potential features. To help with this process, I created an . This technique would be crucial to building my MVP because it would allow me to easily prioritize solutions to be implemented in the short timeframe.

Key Features
Initially, I wanted to create an app that would offer career education services which would include mentorship and online learning focused on soft and technical skills for career development. For example, one feature I hoped to implement was a library where people could access a database of career development and education courses and learning resources (resume and cover letter writing, internship courses, hands-on activities, portfolio creating, career advice articles, etc.).
Through my user interviews and research, I learned that general career exploration and mentorship would have the highest impact on my users' immediate needs. With this in mind in addition to the given time constraints and the nature of designing a MVP, I deprioritized the online career learning courses feature and prioritized career assessment, career exploration, and career mentorship.
I created a user flow to help visualize the various different pathways my users can take when interacting with the app. During this process, I took into consideration Joy and Noelle's user needs, goals and user overall journey in terms of the tasks they would need to complete and the decisions they may need to make. Continuing to approach the process from the perspective of the my users would allow me to focus on their actual goals and experience before making design decisions.
Task flows
Flow 1: Log into the app & take the Career Assessment
Flow 2: Explore and learn more about a career

Flow 3: Find and Book a session with a Career Mentor

Utilizing the user flow and task flows, I sketched out some ideas for the key pages then created mid-fidelity wireframes.
As I worked on my hi-fidelity wireframes, I began to develop the branding for the app. As started with brainstorming words that would capture the look and feel of the product. Keywords that came to mind were: Educational, calming, supportive, inspiring, and growth. I created a mood board for overall design inspiration while starting the process of thinking of a product name and sketching out some logo concepts.
The Product Name
While I went through this process of creating the app name, I kept hearing the phrase "The future's so bright, I gotta wear shades" repeatedly in my head. I began creating names for the app around this phrase and decided to call it "Career Bright"!
Logo Concepts
For the logo design, I came up with a few different variations based on the concept of light and brightness to help convey warmth, confidence, and support. After sketching with pen and paper, I digitized 4 versions. After gaining feedback, I decided to move forward with the lightbulb concept. Symbolizing warmth, brightness, safety, ideas, connection, and discovery, I felt the light bulb was the best concept and fit for the brand.
Final Logo Design
Iterating on the simple light bulb design concept, I wanted to connect Career Bright's mission a bit more. Since Career Bright's main purpose is to guide people on their path of career learning and discovery, I added a path with arrow illustration inside the light blub.

Career Bright Style Guide
With the high-fidelity wireframes complete, I created a UI kit to focus on UI design for the User Reviews feature.
I created a high-fidelity mobile app prototype to bring the design and user journey to life. I will use the high fidelity prototype to conduct usability testing and begin to move into the iteration phase in order to improve the overall Career Bright user experience.
Summary

Usability Testing Affinity Map

Knowing testing and on-going iteration would be crucial to the app's long term success, I wanted to first prioritize the necessary revisions to ensure overall successful usability and minimal functionality of the app. The following changes were prioritized and made.
1. Enhancing the Career Assessment Landing Screen & Rearranging Hierarchy of Information
Usability testing revealed that users were attempting to interact with some areas of the Career Assessment landing page that were not interactive. For example, users were trying to click on the grayish blob like shape thinking these were buttons.
To minimize confusion here, I removed the gray/blob like graphic from the text to appear as less of a button. I also labeled the section "About the Career Assessment" so users understood this text to be for informational purposes only.

2. Revising tab navigation and iconography on the Career Assessment results screen
Through testing the Career Mentor booking flow, one of the more necessary areas of improvement needed would be the tab navigation (see #4 for more details on that). Since the tab navigation is first introduced with the career assessment results screen here, updates were made accordingly.
Similar with #1, users were attempting to click the icons present on this screen. I used icons here as a way to break up the content, improve visual interest and help build a mental association for each of the aspects of the career archetype. I changed the icons slightly to appear less interactive.

3. Increasing font size, and spacing for improved readability
Through testing the Career exploration task flow, I discovered the need to increase font size and spacing around clickable text specifically when exploring career titles by industry. In addition to making this improvement,
I added the primary blue color to the career titles to help engage users to click through and learn more.

4. Improving Career Mentor profile navigation and booking feature
As mentioned previously, testing the Career Mentor booking flow revealed needed improvements in the tab navigation. Misclick rates and task duration showed that users struggled to navigate when scheduling a Career Mentor session. I increased padding around the tab navigation and removed the secondary color.
Misclicks and user feedback during testing also revealed that users did not understand that the "availability" tab was where the user would identify a date and time and continue to booking the session. I updated the tab to ready "book a session" to be more clear and added the primary blue color to increase user engagement.
Finally, I lightened the gray on the time buttons to improve contrast and add color palette consistency.

The challenge of designing an end-to-end mobile app was exciting. I learned more about how to apply specific research strategies and methods while considering the constraints of designing a minimal viable product. I also gained more of an appreciation for usability testing. I really enjoyed observing users interact with the app and was eager to dive into the results, analyze the feedback and formulate findings. Being a career changer myself, I was able to really empathize with users on this project and I became more comfortable with letting the research guide and drive my design decisions. In terms of next steps, I will focus on the following: